Website Prototyping and Designing
The website prototype is a simple design representation of your ideal site designed by using tools like Figma. These web prototypes looks like a real web or landing page and represent website concept and functions but do not function without development.
At Humans Meta Tech, we have a team of exceptional web designers and developers for prototype designing and testing of your website. Our mission is to build up your digital presence and provide you with prototypes for your web design and other products.

Website Design Prototyping
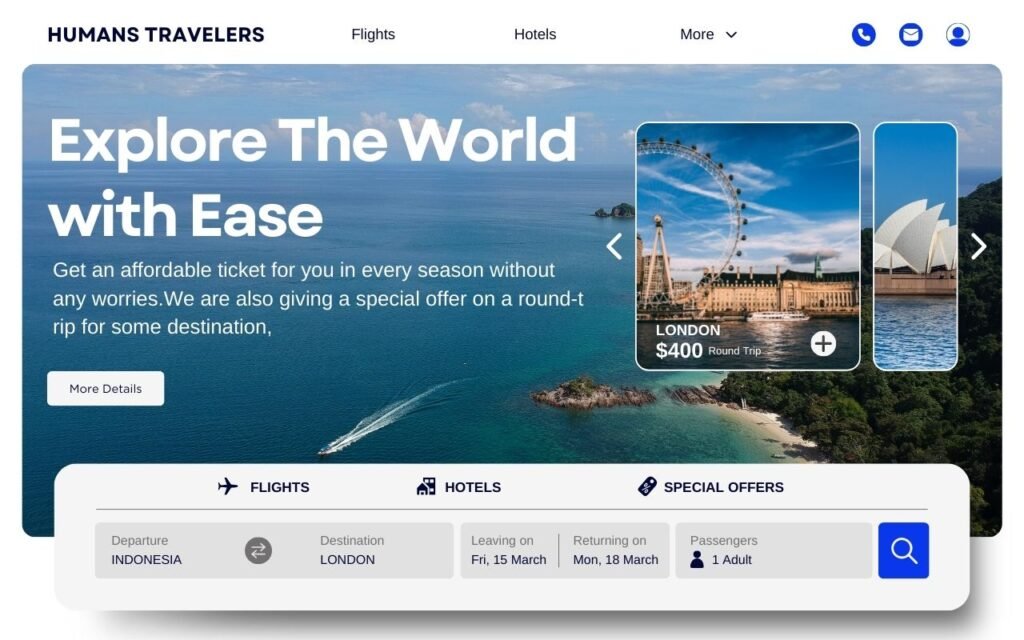
A website prototype is a visual representation of a website’s design and how its design is used to show functionality and usability. Web prototypes are custom designs using a combination of elements, components, and final decisions to show what the finished product would look like.
The prototype of a website defines an opportunity to showcase the visual aspects of a web design through lots of different stages of feedback and development, but it is also the point in the design process where user testing takes place. The website prototype design can be used to test both the client’s experience and the ease of use of a web design.
.
Creating a Website Prototype
Prototyping is an experimental process where design teams convert ideas into functional forms, from paper to digital form. Additionally, if you don’t have any knowledge of how to create a web prototype, you can connect to our team of professionals to build powerful web prototypes.
Scope
Scope is the vision of your product, in which you visualize the outcome of your product or the results you want to achieve. Before you get into creating your prototype, it’s very important to establish the scope of your project and identify the goals you want to achieve.
When designing a web prototype, you should ask yourself these important questions:
1. What is the primary goal of the website or app?
2. Who is the intended audience for the website or app?
3. What specific features or functionalities do you plan on including in the prototype?
4. What are the time and resources available for the prototype?
Research
Product research is the market analysis, target audience, product demand, and problems related to your products to which you can offer solutions. Before diving into developing your prototype, it is essential to carry out thorough research to gain insight into your targeted audience’s requirements and expectations, as well as to understand the competitive dynamics of the market.
Once the project’s purpose has been defined and research has been carried out to understand the needs and goals of the target audience, the next step is to start sketching out the prototype.
Connect Now!
Connect with Our Experts for Your Web Prototypes
We encourage you to connect with our team of experts to turn your vision for your idea into a successful web prototype. Our high-quality Strategic and consulting services are designed to assist you in completing your web application efficiently and effectively.
.
Steps to Make a Prototype of a Website
When developing a website prototype, you may have to focus on design elements and user feedback to get a better final product and refinements. Firstly, the prototype is supposed to draw attention to the design style and visual structure. This is supposed to align with the brand identity, be attractive to the target audience, and influence users positively.
You can get user feedback through testing, focus groups, or surveys, which is essential to focusing on areas for improvement. After receiving feedback, refining the prototype starts with making the necessary changes based on the feedback and testing the prototype. Repeat this process until the prototype meets user needs and expectations. Finally, in the last stage of final development, fine-tune and integrate the details, and make any necessary adjustments to ensure the prototype is ready for public use.

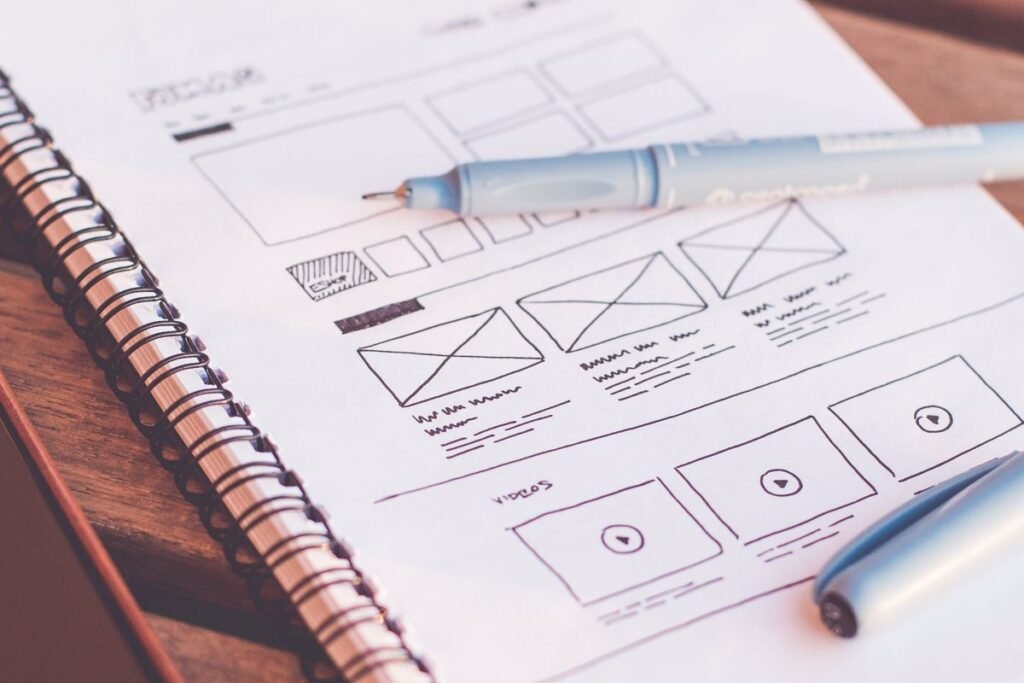
Start with simple, low-fidelity sketches
Focus on the overall design and structure of the prototype by thinking about making the sketches high-quality or accurate by using pencil and paper to quickly sketch ideas.

Use sketching templates or grids
To make a better design, use drawing patterns or plans like the 8-point grid system. This can make the design more efficient and functional.

Experiment with different layouts
Consider the overall flow and structure of the content and how users will progress through the prototype to see what works best for the prototype.

Refine and polish sketches
After creating a prototype sketch, start redesigning and finalizing the design by integrating more detail and creative elements into the sketch to attract attention and make the prototype appear impressive.